목차
검색엔진 최적화, 블로그로 돈벌기 위해 숙지해야 할 글쓰기 형식과 방법
블로그로 돈을 벌기 위해서는 검색엔진이 좋아하는 몇 가지 형식을 지켜야만 합니다.

검색엔진이 좋아하는 좋은 블로그 글이란?
다음은 검색엔진 최적화에 대해 다루는 모든 업체, 블로그 등에서 반복적으로 강조하는 사항들입니다.
- 목차가 있을 것.
- 제목과 슬러그(글의 주소), 목차별 항목의 길이가 적당할 것. (40~55자 내외)
- 검색자가 그 글을 읽었을 때 원하는 내용을 얻을 수 있어야 함.
- 원하는 내용 이외에도 관련된 내용을 얻을 수 있으면 금상첨화.
- 이미지, 동영상과 같은 리치 미디어를 사용할 것.
- 다만 너무 많거나 내용에 글은 없고 리치 미디어만 있으면 역효과.
- 같은 키워드가 적당히 반복될 것.
- 문장에 맞지 않게 키워드가 너무 많이 반복된다면 스팸으로 간주됨.
- H1 태그는 한 페이지에 한 개 이상 들어가면 안된다.
- 티스토리는 기본적으로 H1 태그가 중복되므로 관련 정보를 찾아 사이트를 수정할 것.
(제 전문 분야가 아니라서 그렇습니다...) - H2(티스토리의 경우 제목1) 이하의 태그를 부제목으로 적절히 활용해 글을 계층화할 것.
- 글의 내용의 이해를 돕기 위해 외부 링크를 활용할 시 신뢰할 수 있는 사이트의 정보를 링크할 것.
- 충분한 권위가 없는 사이트를 링크하는 것은 오히려 내 글의 신뢰도를 하락시킨다.
- 내 블로그 내의 다른 문서를 읽어볼 수 있는 내부 링크 하나를 포함할 것.
- 여러 개의 글에서 특정한 하나의 문서로 링크를 집중시키는 것은 권장되지 않는다.
이것들은 포털 사이트에 서비스를 연결한 모두가 숙지하고 있는 기본적인 사항들입니다.
그럼 잘 모를 수도 있는 중요 사항들을 알아보겠습니다.
내 글을 공개발행하기 전 체크해야 할 체크리스트
공들여 쓴 내 글이 검색엔진에 의해서 스팸으로 간주될 가능성이 있습니다.
다음은 글을 공개발행 하기 전에 미리 체크해야 할 항목들입니다.
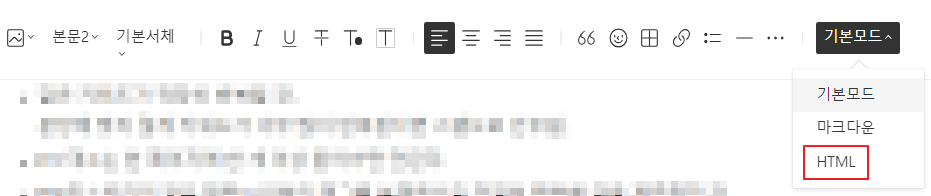
티스토리 상단 우측 HTML 모드로 내 글을 확인한다
티스토리에서 글을 쓸 때 상단 우측의 HTML 모드를 확인해서 꼭 제거해줘야 할 것들이 있습니다.

그것은 바로 ' ' 라는 코드입니다.

이 ' '는 HTML 환경에서 띄어쓰기를 의미하는데, 이 코드가 글 사이사이에 끼어 있다는 것은 이 글이 다른 사이트에서 퍼온 글이라는 것을 알려주는 꼴이나 다름없기 때문에, 모두 제거하고 띄어쓰기로 바꾸어 줘야 합니다.

만약 붙여넣기할 내용이 많다면, HTML 모드에서 붙여넣기 한 뒤, 기본모드에서 수정, 편집하는 것이 좋습니다.
똑같은 예시로 글씨의 모양을 예쁘게 꾸며주는 <span> 이라는 태그도 있는데, 글의 전체나 일부를 퍼왔을 때 이 스팬 태그가 앞뒤로 붙어 HTML 모드에서 볼 때 엉망이 되어버리는 경우가 있습니다.

이런 식으로 의미 없는 스팬 코드가 너무 많은 글은 검색엔진이 싫어합니다.
모두 수정해 주어야 합니다.
ctrl + F 키를 눌러 와 span 태그는 항상 적절한 곳에 적당히 있는지, 과도하게 들어있지 않은지 체크해야 합니다.
만약 불필요한 와 span이 있다면 꼭 삭제해줘야 합니다.
제목 또한 붙여넣기하면 의 함정에서 벗어날 수 없다
사실 이것이 티스토리 서비스에서 정말 불편하기 그지없는 부분입니다.
내가 무언가 글의 주제를 생각해 글 제목을 쓰고, 그 제목을 본문에 '제목1'(H2 태그)로 붙여 넣으면, 바로 이 태그가 띄어쓰기 한 곳마다 범벅으로 끼어들어가 버리기 때문입니다.

아니, 내 블로그 제목을 내가 본문에 붙여 넣어도 가 들어가다니, 불편하기 짝이 없습니다.
그러나 어쩔 수 없습니다.
제목을 본문 내용에 붙여 넣을 때에는 HTML 모드에서 붙여넣기 하면 상대적으로 편리합니다.
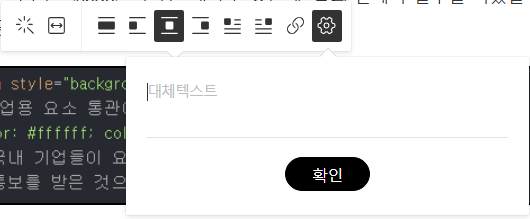
이미지의 세부설정, 이미지를 설명하는 문구 대체텍스트 설정
이미지를 넣었을 때, 이 이미지가 어떤 이미지인지 설명하는 대체텍스트를 넣어주는 것은 검색엔진이 아주 좋아하는 행동입니다.
만약 시각장애인이 페이지를 음성 읽기 서비스로 들을 때, 해당 이미지의 내용을 음성으로 묘사해 줄 수 있기 때문입니다.

대체 텍스트란 사이트의 속도가 느리다거나 여러 이유로 이미지가 로드되지 않았을 때, 이미지가 어떤 것을 묘사하고 있는지 설명해 주는 글입니다.
이렇게 이미지에 대체 텍스트가 포함되어 있을 경우, 내 글이 검색엔진에 노출되는데 우위를 점할 수 있습니다.
구글, 네이버, 다음, 빙, 줌 등 검색엔진이 대체텍스트를 포함한 이미지를 좋아하기 때문입니다.
동일한 이유로 삽입한 이미지를 클릭하면 하단에 써넣을 수 있는 이미지 설명, 캡션도 넣어주는 것이 좋습니다.
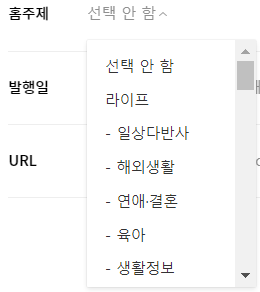
티스토리 블로그 글을 공개 발행할 때 홈 주제를 반드시 설정할 것
내가 공들여 쓴 글이 남들에게 알려지지 않는다면 그것만큼 허탈한 일도 없을 것입니다.
기껏 글을 썼는데 홈 주제를 선택하지 않으면 남들에게 글을 홍보할 수 있는 좋은 기회를 날려먹는 것이나 다름없습니다.

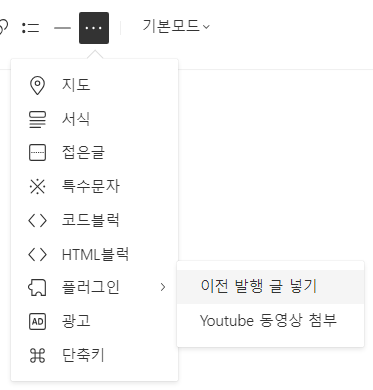
이전 발행 글 넣기 기능을 적극 활용한다
검색엔진은 각 문서가 적당한 개수의 링크로 서로 연결되어 있는 것을 좋아합니다.
가장 선호되는 것은 외부링크 1개(내 사이트가 아닌 신뢰할 수 있는 사이트로의 연결), 내부링크 1개(내 사이트 내 다른 문서로 연결)입니다.
외부링크 연결은 꼭 필요한 경우가 아니라면 넣지 않아도 무방하지만, 내 사이트의 다른 글을 홍보하기 위해서라도 내부링크 1개의 삽입은 잊지 말고 넣어주는 것을 권장합니다.
이것은 모든 사이트 문서, 게시글의 기본 중의 기본입니다.

티스토리가 아닌 다른 블로그 제작 사이트를 이용하면 이런 기능이 없기 때문에, 내 글의 제목과 슬러그를 직접 편집해 넣어야 하는 번거로움을 감수해야 합니다.
이전 발행 글 넣기 기능을 잘 활용하여 내 글들이 서로 적당하게 연결될 수 있도록 합니다.
다만, 너무 많은 링크를 삽입하는 것은 검색엔진이 싫어하는 행동입니다.
슬러그(글의 주소) 편집을 적극 활용한다
잘 모르시는 분들이 많은데, 글의 주소도 검색엔진에 약간의 영향을 미칩니다.
어떤 글을 발행했을 때, A라는 글의 내용에 B라는 키워드를 숨겨 발행하기 위해 슬러그를 편집할 수 있습니다.

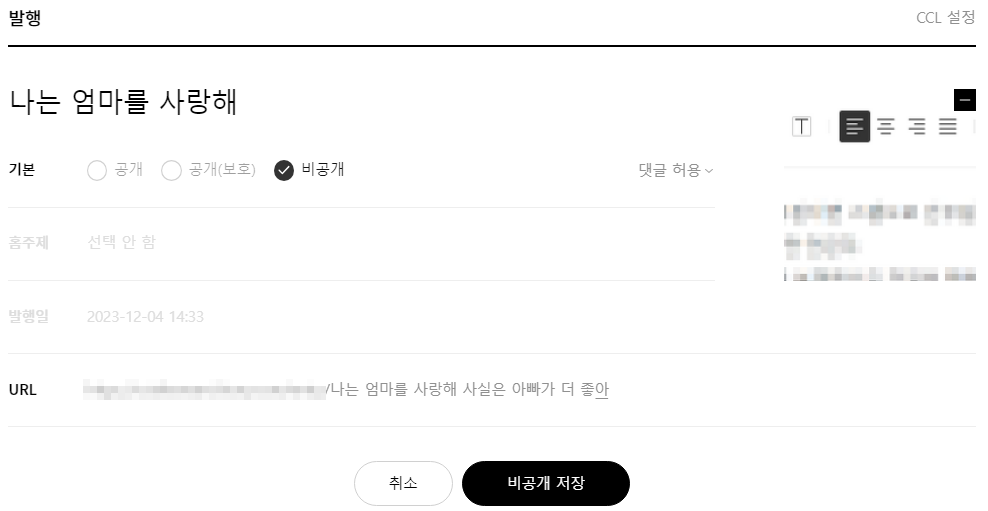
이미지의 예시에서는 글 제목에 A(나는 엄마를 사랑해)라는 내용만 보이고, 글의 내용에도 B(사실은 아빠가 더 좋아)라는 내용이 없지만, B의 내용으로 검색을 하더라도 이 글은 검색엔진에 잡히게 됩니다.
슬러그(글의 주소)에 B라는 내용이 적혀있기 때문에 검색엔진은 이 글을 관련 문서라고 인식하는 것입니다.
물론 글의 내용과 중요하게 연관된 키워드여야겠지요.
꼭 넣고 싶은 키워드이지만 글의 문맥 상 넣기 힘든 단어를 슬러그에 추가합니다.
하지만 중요한 점이 있습니다.
글의 제목이든, 슬러그(글의 주소)든 너무 짧거나 길면 안 된다는 것입니다.
티스토리에서 제공하는 가로화면을 넘어가는 제목이나 글 주소는 오히려 검색엔진이 꺼려하는 길이의 문서입니다.
글자 수로 따지면 약 45~55자 내외를 검색엔진이 가장 선호하는 것으로 알려져 있습니다.
내 글 주소는 숫자로 되어있는데요? 절대 문자로 바꾸지 말 것
티스토리를 처음 시작할 때 글 주소를 숫자로 설정한 분들이 있을 것입니다.

그러나 이것을 무리하게 문자로 바꿀 필요는 없습니다.
단지 주소에 내가 원하는 키워드를 배치할 수 있다는 것뿐이지, 무리하게 이것을 수정했다가 블로그 나락 갑니다.
왜냐하면 검색엔진이 제일 싫어하는 행동 중 하나가 사이트 구조를 크게 바꾸는 것이기 때문입니다.
짧으면 3개월, 길면 2년 이상 까지도 내 블로그가 검색엔진의 검색결과에서 배제되는 끔찍한 상황이 벌어질 수 있습니다.
이걸 제가 어떻게 아냐구요?
...ㅠㅠ
저도 알고 싶지 않았습니다.
포스트 주소를 숫자로 설정한다고 해서 검색 환경에서 불이익을 받는다는 의미가 아닙니다.
실제로 검색해 보면 글 주소가 숫자이더라도 잘 쓴 좋은 글은 잘만 검색됩니다.
포스트 문자 주소와 슬러그 키워드 추가는 내 글에 아주 약간의 조미료를 더하는 정도로 이해하시면 됩니다.
조미료를 더 치려다가 밥상을 엎은 저 같은 실수를 하시지 않기를 바랍니다.
마지막으로 비공개 저장한 뒤 모바일로 다 쓴 글을 확인할 것
글을 다 쓴 뒤에는 꼭 비공개로 저장을 한 뒤, 핸드폰 모바일 환경에서 티스토리에 접속해 내가 쓴 글의 내용에 이상이 없는지 마지막 점검을 합니다.
검색엔진은 모바일 친화적인 사이트를 선호합니다.
따라서 핸드폰으로 접속했을 때 화면 사이즈를 벗어나는 이미지, 동영상 등이 있는지 확인합니다.
티스토리 블로그의 경우는 자동으로 리치미디어의 크기를 화면 폭에 맞게끔 반응형으로 삽입하기 때문에 신경 쓰지 않는 경우가 많지만, 글을 공개하기 전 비공개 상태에서 핸드폰으로 한번 더 확인하는 습관을 가지는 것은 글을 공개하고 나서 수정하는 것보다 훨씬 낫습니다.
또한 스마트폰 모바일 환경에서 글을 읽어 들였을 때, 컴퓨터로는 확인하지 못했던 오타나 문맥의 실수를 찾아내기도 쉽습니다.
한마디로 내가 쓴 글의 가독성을 마지막으로 점검해 주는 과정이 필요합니다.
그렇다고 핸드폰으로 글을 수정하라는 뜻은 아닙니다.
이미지를 좌우로 나란히 나열한 경우 모바일로 글을 수정하면 배치가 깨지는 경우도 있고, 삽입해 둔 링크가 없어지는 등의 오류가 생길 수도 있습니다.
모바일로 글을 재확인하되, 글 내용에 손 볼 구석이 있다면 컴퓨터, PC 데스크탑 환경에서 수정합니다.
2023.12.07 - [생활 정보] - 대박나서 떼돈벌고 싶은 블로거, 티스토리 시스템 100% 활용하는 방법
'생활 정보' 카테고리의 다른 글
| 프랑스의 방파제 건물과 도시, 해적들의 근거지 생말로 (101) | 2023.12.08 |
|---|---|
| 기념일 계산기 - 결혼기념일, 커플기념일, 창립기념일 날짜 계산기 (103) | 2023.12.08 |
| 대박나서 떼돈벌고 싶은 블로거, 티스토리 시스템 100% 활용하는 방법 (170) | 2023.12.07 |
| 1/0, 1나누기0이 가능할까? 1을 0으로 나누기가 불가능한 이유 (190) | 2023.12.06 |
| 호주의 한자 뜻은? 호주라고 부르는 이유, 오스트리아와의 차이점 (202) | 2023.12.05 |



