목차
워드프레스 코드스니펫 연결하기, 구글 애드센스 신청 방법
워드프레스 사이트를 개설 후 구글 애드센스 신청방법을 알아보겠습니다.
구글 사이트킷에서 애드센스 로그인은 쉽게 진행할 수 있는데, 코드스니펫을 연결하라는 문구가 뜹니다.
저처럼 웹 개발에 익숙치 않다면 구글 사이트 검색으로 애드센스 포럼을 찾아봐도 웹페이지 수정을 통한 코드스니펫 연결은 어렵기만 한데요.
애드센스 승인 및 수익화를 위해 몇가지 플러스인 설치로 간단히 코드스니펫을 등록해 봅시다.

워드프레스를 사용하는 사람들은 보통 티스토리에서 많이 유입되었다고 합니다.
그러나 자동으로 구글 애드센스에 연결해 광고를 게제해주는 티스토리와 달리 워드프레스는 사이트에 직접 코드를 삽입해 구글 애드센스에 연결해야 수익화를 이룰 수 있습니다.
대충 구글 사이트키트 플러그인 설치, 활성화 후 애드 센스 로그인까지는 어찌어찌 해낼 수 있습니다.
그런데 코드스니펫 항목에서 뭔가 쎄함이 올라옵니다.
HTML 태그의 HEADER 사이에 이 코드를 붙여넣으라는 말과 함께 머리가 아파옵니다.
각설하고, 코드 스니펫에 구글 애드센스를 연결해보겠습니다.
플러그인 설치로 간단하게 구글 애드센스 신청하는 방법
워드프레스는 다양한 플러그인이 매력적입니다.
프로그래밍이니 웹페이지니 아무것도 모르는 저도 플러그인을 통해 이것저것 해낼 수 있다는게 정말 대단한 것 같습니다.
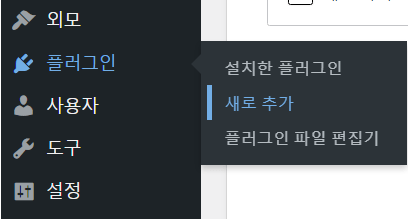
워드프레스 화면에서 왼쪽 도구바의 플러그인 항목에 커서를 갖다대면 새로 추가 버튼이 뜹니다.

새로추가 버튼을 눌러서 플러그인 추가로 이동해줍니다.

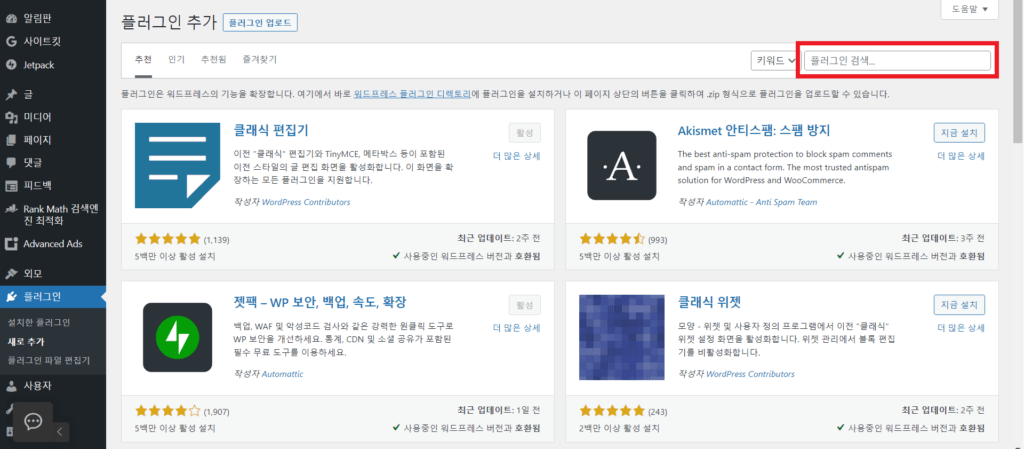
오른쪽 상단에 플러그인 검색창이 보입니다. 클릭하고 검색어를 입력합니다.
검색어는 "구글 사이트 키트"입니다.
그냥 구글 애드센스 라고 쳐도 나오구요. 구글 이라고만 쳐도 나옵니다.
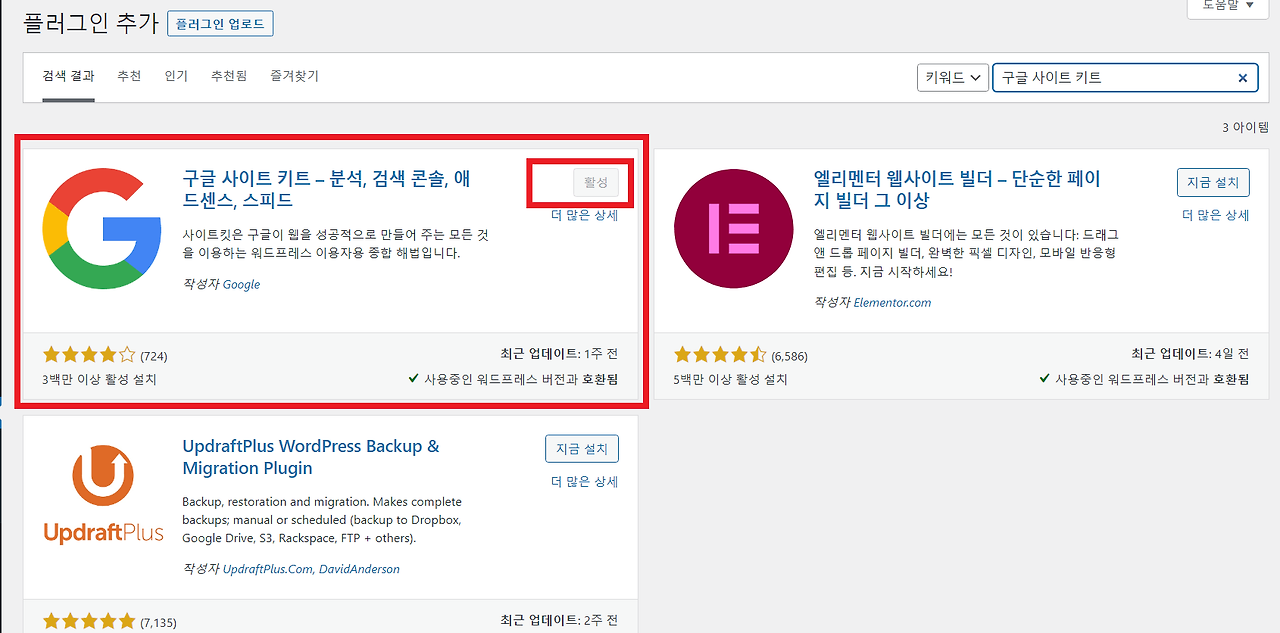
구글 사이트 키트 플러그인 설치화면

구글 사이트 키트 플러그인 항목의 오른쪽 상단에 "지금 설치" 버튼을 누르고, 잠시 기다려서 설치가 완료되면 "활성화" 버튼까지 눌러줍니다.
구글 사이트 키트 - 워드프레스 플러그인 설치 바로가기
구글 사이트 키트 – 분석, 검색 콘솔, 애드센스, 스피드
사이트킷은 구글이 웹을 성공적으로 만들어 주는 모든 것을 이용하는 워드프레스 이용자용 종합 해법입니다.
ko.wordpress.org
애드센스를 설치하기 위한 기본중의 기본인 구글 사이트 키트가 설치되었어요.
그런데 여기서 끝이 아니라, 다른 플러그인들을 두 개 더 설치해 주겠습니다.
"Advanced Ads" 와 "Header Footer Code Manager" 입니다.
검색어가 영어인데다 묘하게 길어서 짜증나지요? 걱정할 필요 없습니다.
첫번째 것은 ads, 두번째 것은 header, 맨 앞의 몇글자만 치면 검색이 되거든요!
Advanced Ads 플러그인 설치화면

ADS 세글자만 쳤는데 딱 나옵니다.
어드밴스드 Ads - 워드프레스 플러그인 설치 바로가기
Advanced Ads – Ad Manager & AdSense
Manage and optimize all ad types. Support for Google AdSense Auto ads, Amazon, image banners, HTML, page builder, ad widget, ad rotations, ads.txt
ko.wordpress.org
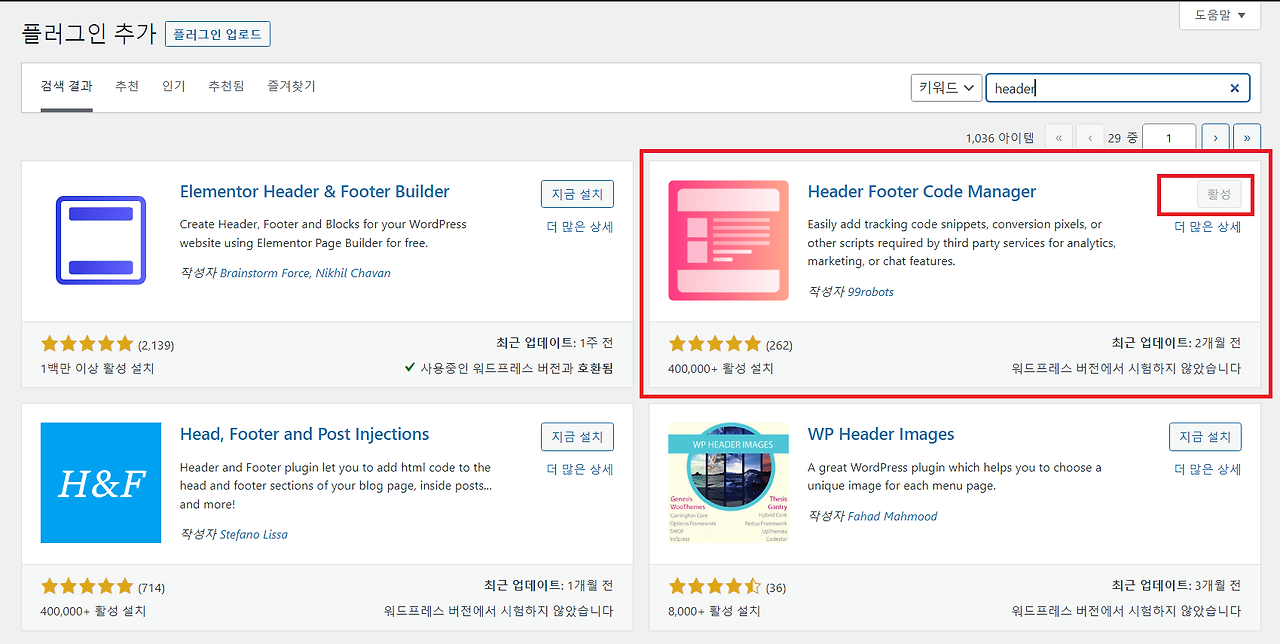
Header Footer Code Manager(HFCM) 플러그인 설치화면

Header 만 쳤는데도 나오는군요!
Header Footer Code Manager(HFCM) - 워드프레스 플러그인 설치 바로가기
Header Footer Code Manager
Easily add tracking code snippets, conversion pixels, or other scripts required by third party services for analytics, marketing, or chat features.
ko.wordpress.org
지금 설치 버튼을 눌러 모든 플러그인을 설치하고, 활성화 버튼까지 꼼꼼히 눌러줍니다.
이제 본격적으로 구글 애드센스 승인을 받기위한 화면으로 돌아가봅니다.
애드센스 로그인 후 코드스니펫 추가하기

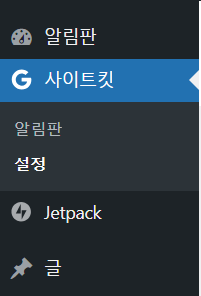
구글 사이트킷 설정 화면으로 들어가 애드센스 로그인을 진행해 줍니다.
로그인과 기초 설정에 관한 전반적인 설정화면은 생략하고 넘어가겠습니다.
플러그인 화면에서 진행하는 애드센스 신청 방법은 너무나 간단하지만, 개인정보 동의 항목이 많아 스스로 읽어보고 판단해야 할 부분이 많거든요.
그다지 어려운 부분이 없으니 동의 동의 누르고 넘어가다보면 딱 막히는 부분이 나옵니다.
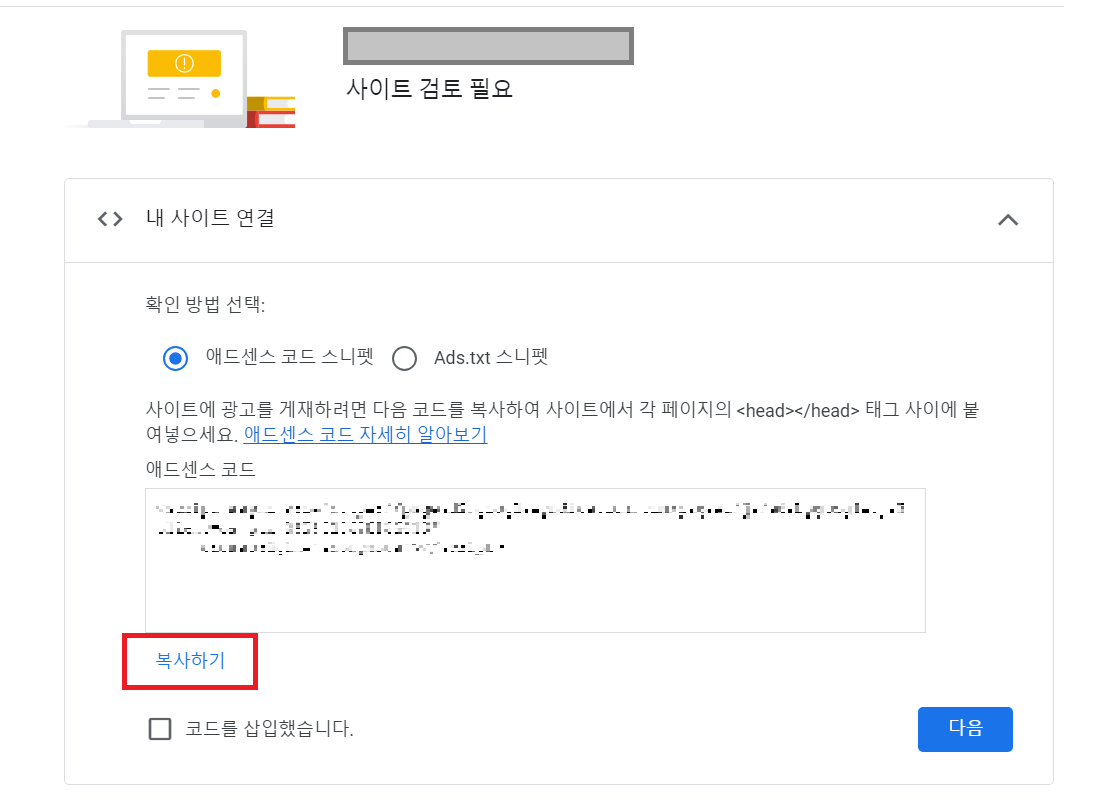
바로 이 화면입니다.

당황하지 않고 복사하기 버튼을 눌러줍니다.
이걸 어디다 삽입을 하라는데, 어딘지 몰라 당황스럽습니다.
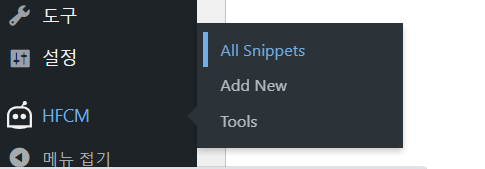
이 화면은 나중에 다시 돌아와야하니 그대로 켜 두고, 워드프레스 도구화면 왼쪽 아래로 쭉 드래그해서 HFCM을 찾습니다.
아까 설치했던 플러그인인 Header Footer Code Manager 가 코드스니펫 코드를 우리 사이트에 적용해줄겁니다.

HFCM 항목 위에 커서를 올리고, Add New 항목을 눌러 화면을 띄웁니다.
컨트롤 키(ctrl)를 누르고 클릭하면 새창에서 화면을 띄울 수 있기 때문에,
코드스니펫 복사하기 화면에서 나갈 필요가 없으니 편리합니다.

이런 화면이 뜨는데, 뭔지 몰라도 됩니다. 밑으로 죽 드래그 해줍니다.

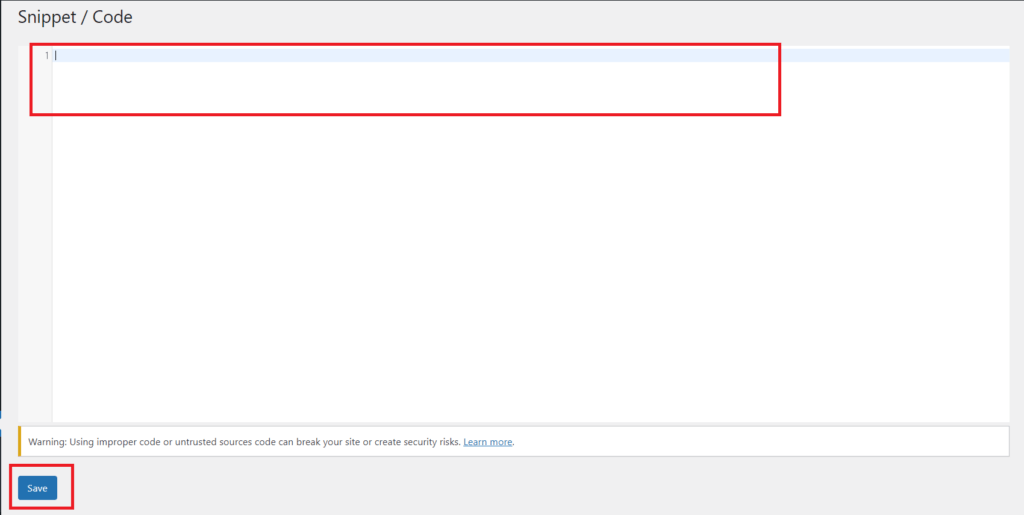
정말 알아보기 어렵게도 해놨습니다. 스니펫/코드 라고 쓰여있는 아래, 하늘색 부분에 아까 복사한 스니펫 코드를 붙여넣어줍니다.
*코드를 붙여넣은 후에는 왼쪽 하단의 세이브 버튼을 누르는 것도 잊지 않도록 합니다.

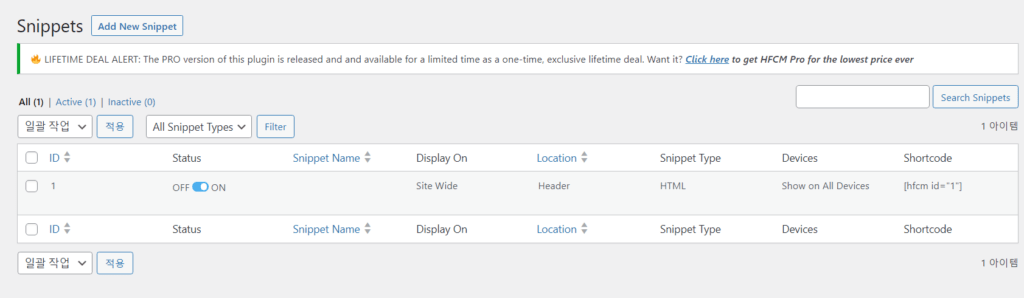
이 화면으로 들어올 때 눌렀던 Add New 버튼 위에 있는 All Snippets 항목을 클릭해보면 코드스니펫이 잘 적용되었는지 확인할 수가 있습니다.

스테이터스가 ON으로 전환되어있으면 잘 적용된 것입니다.
끝 아닙니다. 아직 한발 남았습니다.
Ads.txt 스니펫 추가하기

아까 눌러서 들어갔던 구글 사이트킷 설정 화면의 맨 오른쪽에서 다시 코드스니펫 코드를 복사했던 화면으로 돌아갑니다.
컨트롤 키를 눌러서 새창에서 코드를 붙여넣기 했던 분들은 아직 그 화면이 켜져 있을테니 다시 그 화면을 켜봅니다.

어려울 것이 없습니다. 아까 했던대로 코드를 복사합니다.
이번에는 복사한 코드를 아까 설치한 Advanced Ads 플러그인에 붙여넣을 겁니다.
화면 왼쪽의 워드프레스 도구바 중앙쯤에서 해당 플러그인을 찾아봅니다.

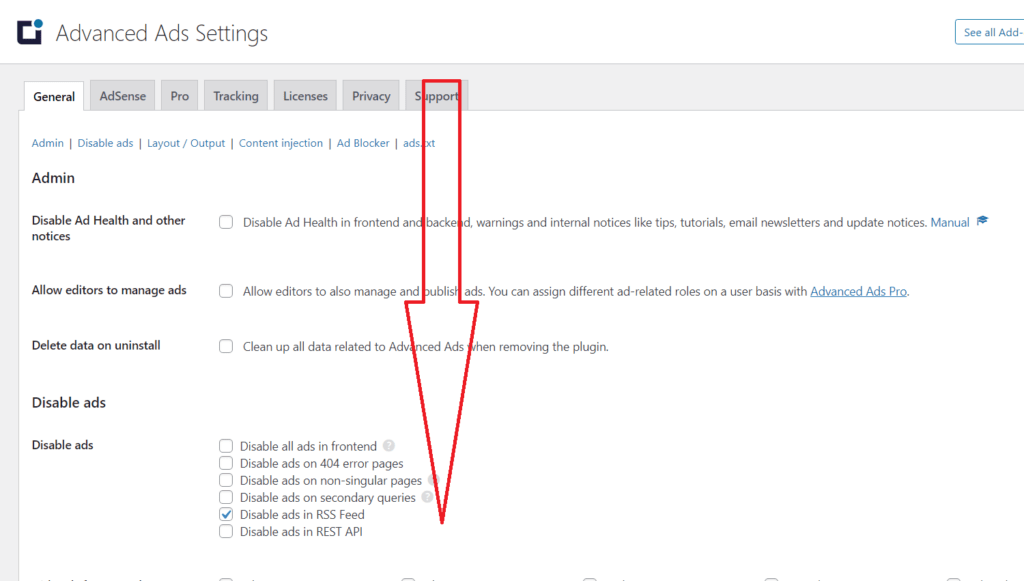
Advanced Ads 플러그인에 커서를 올려놓으면 우측으로 옵션항목이 확장됩니다. Settings 항목을 클릭해줍니다.

아까랑 똑같이 영문모를 영문이 잔뜩 나옵니다.
우리에겐 의미없으니 휠을 맨 아래쪽으로 내려줍니다.

Ads.txt 스니펫을 붙여넣는 곳이 있습니다. 아까 복사한 것을 붙여넣어줍니다. google.com 으로 시작하는 코드입니다.
*아까와 같이, 스니펫을 붙여넣은 후에는 꼭 좌측하단의 세이브 버튼을 눌러 적용을 해줍니다.
구글 애드센스 광고 승인, 수익화를 위한 사이트킷 설정

설정 항목을 다시 누릅니다.

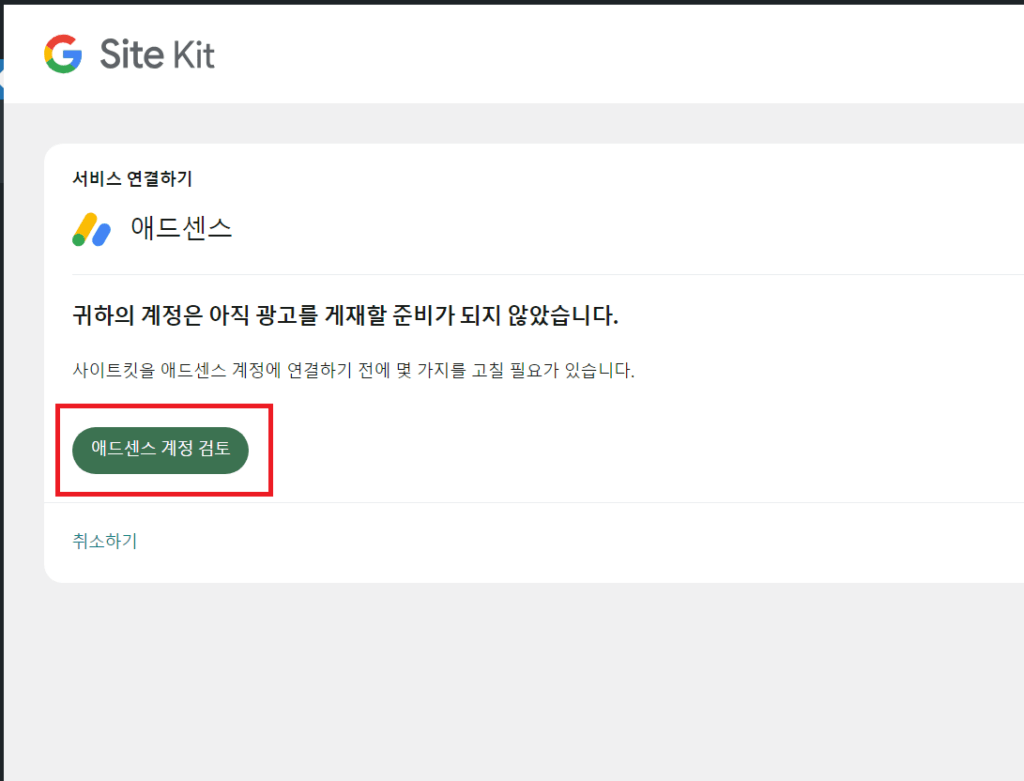
애드센스를 누른 후 모듈 설정 계속하기 클릭합니다.

너는 아직 준비가 안됐다! 알았다...
클릭클릭.

우측의 애드센스 사이트 연결 항목에서 시작하기 버튼을 누릅니다.


각 항목에서 아래쪽 체크박스에 체크를 해줍니다. 이제 다음으로 넘어갈 수 있게 되었습니다.
다시 애드센스 설정 홈으로 돌아가봅니다.

잘 됐는지 확인해봐야겠죠?

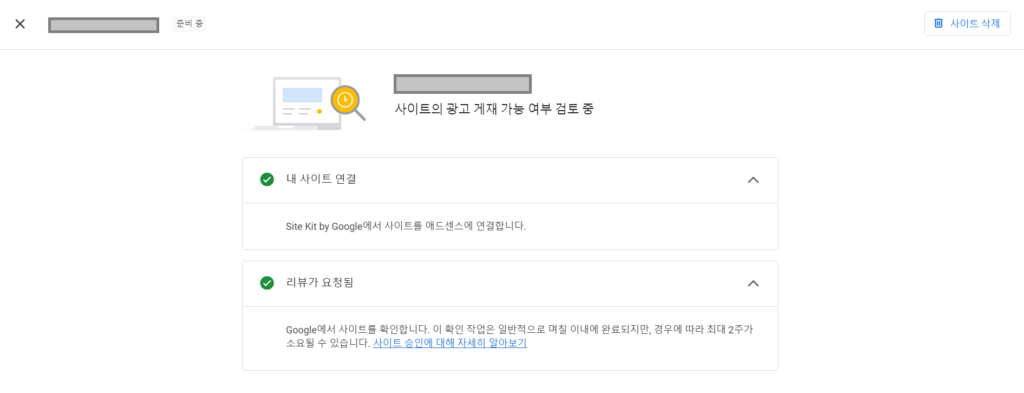
이 화면이 뜰 수도 있고,

이 화면이 뜰 수도 있습니다.
결론적으로, 애드센스 승인 상태가 준비중이고, Ads.txt 상태가 찾을 수 없음 이라고 뜹니다.
근데 이게 정상입니다.
우리는 구글이 시키는 귀찮은 심부름을 다 했고, 헉헉거리며 완료했음을 구글에다 알렸습니다.
이제 기다리기만 하면 구글 애드센스봇이 내 사이트를 찾아와서 사이트 품질을 검토하는 애드고시가 시작됩니다.
우리가 할 일은 이제 광고가 붙어 애드센스 수익이 창출될만한 멋진 양질의 게시글들을 열심히 포스팅 하는 것이겠죠?
2024.02.02 - [생활 정보] - 워드프레스 모바일 최적화, 구글서치콘솔 오류 한방에 해결하기
'생활 정보' 카테고리의 다른 글
| 워드프레스 블로그 플러그인 벤치마킹 사이트 (100) | 2024.02.05 |
|---|---|
| 워드프레스 카테고리 글 목록 만들기, List category posts (104) | 2024.02.04 |
| 워드프레스 모바일 최적화, 구글서치콘솔 오류 한방에 해결하기 (113) | 2024.02.02 |
| 워드프레스 블로그 SEO 점수 높이는 법과 Rank Math SEO 사용법 (116) | 2024.02.01 |
| 하나은행 계좌로 구글 애드센스 수익 첫 지급 받아본 후기 (120) | 2024.01.31 |



